Before getting started with the embed tag in HTML, let us get a short overview of what are embed tags in HTML.
Basically, the tag is a tag in HTML ( to learn about what is a tag in HTML, refer tag in HTML ), which is a block element, that is, it uses the full width of the page and starts a new line. The tag is used for embedding external resources which are generally multimedia contents like video, audio, a web page link, or a picture, into our HTML document. It can also be used as a container for embedding plug-in applications like flash animations. This is a new tag in HTML 5, and it does not require any closing tag, and it only has a starting tag ().

The above gif, contains a website in which a gif is embeded with the help of the embed tag.
Note : Most of the modern browsers have removed and deprecated support for browser plug-ins, so completely depending upon the embed tag is generally not wise if you want your site to be working on the average user's browser.
We have got a brief overview of what is the embed tag in HTML. Now let us see the syntax of the embed tag in HTML.
SyntaxBelow given is the syntax for the main tag in HTML.
Explanation :
Each HTML tag begins with a pair of opening angular brackets (). Between these brackets follows the name of the tag, here which is the "" tag. The closing tag is not required in the case of the embed tag in HTML.
Inside the opening tags, we can mention different attributes which are supported in the embed tag in HTML. Let us discuss those attributes which are supported in the embed tag in HTML.
AttributesThere are basically four attributes, which are supported by the embed tag in HTML. Let us discuss them in detail.
AttributeDefinationFormatheight AttributeBasically the height attribute is used for specifying the height of the embedded content. The value of this attribute is stored in pixel format.pixel(px)src AttributeBasically the src attribute is used for specifying the web address of the embedded content. It is used to store the URL.URLwidth AttributeBasically the width attribute is used for specifying the width of the embedded content. The value of this attribute is stored in pixel format.pixel(px)type AttributeBasically the type attribute is used for specifying the media type of the embedded content. It is used to store the media_type content.media_typeHow to Use Tag in HTML?While using the > tag in HTML we can consider the below points --
The embed tag is used for embedding external resources which are generally multimedia contents like video, audio, gif, a web page link, or a picture, into our HTML document. Let's look at an example of how with the help of an embed tag we can add gifs to the website. Each HTML tag begins with a pair of opening angular brackets (). Between these brackets follows the name of the tag, here which is the "" tag. The closing tag is not required in the case of the embed tag in HTML.To adjust the embedded object positioning within the element's frame, we can use the object-position property in our embed tag.To control how the object's size is adjusted to fit within the element's frame, we can use the object-fit property in our embed tag. Tag Examples
Each HTML tag begins with a pair of opening angular brackets (). Between these brackets follows the name of the tag, here which is the "" tag. The closing tag is not required in the case of the embed tag in HTML.To adjust the embedded object positioning within the element's frame, we can use the object-position property in our embed tag.To control how the object's size is adjusted to fit within the element's frame, we can use the object-fit property in our embed tag. Tag ExamplesAfter having a brief discussion on the embed tag, let us look at some examples to clearly understand the usage of the embed tag in HTML.
Basic Example of HTML Main TagCode:
Output :

Explanation :
In the above example, we are using the embed tag in HTML. It consists of an src attribute, in which we have stored an image link. With the help of the embed tag, the image will be visible in the HTML document. We can see the embed tag is only having the opening tag ().
Using Width and Height Property with the embed TagLet us now see an example of how we can use the width and height property with the tag in HTML.
Code :
Output :

Explanation :
In the above example, we are using the embed tag in HTML. It consists of an src attribute, in which we have stored an image link. With the help of the embed tag, the image will be visible in the HTML document. This time we have also given a specific width and height attribute inside the embed tag, which will help in specifying the width and height of the image embedded inside the embed tag. We can see the embed tag is only having the opening tag ().
An Embedded VideoLet us now see an example of how we can embed a video inside our tag in HTML.
Code :
Output :

Explanation :
In the above example, we are using the embed tag in HTML. It consists of an src attribute, in which we have stored a video link. With the help of the embed tag, the video will be visible in the HTML document. We have also given a specific width and height attribute inside the embed tag, which will help in specifying the width and height of the video embedded inside the embed tag. We can see the embed tag is only having the opening tag ().
Embedding PDFLet us now see an example of how we can embed a PDF file inside our tag in HTML.
Code :
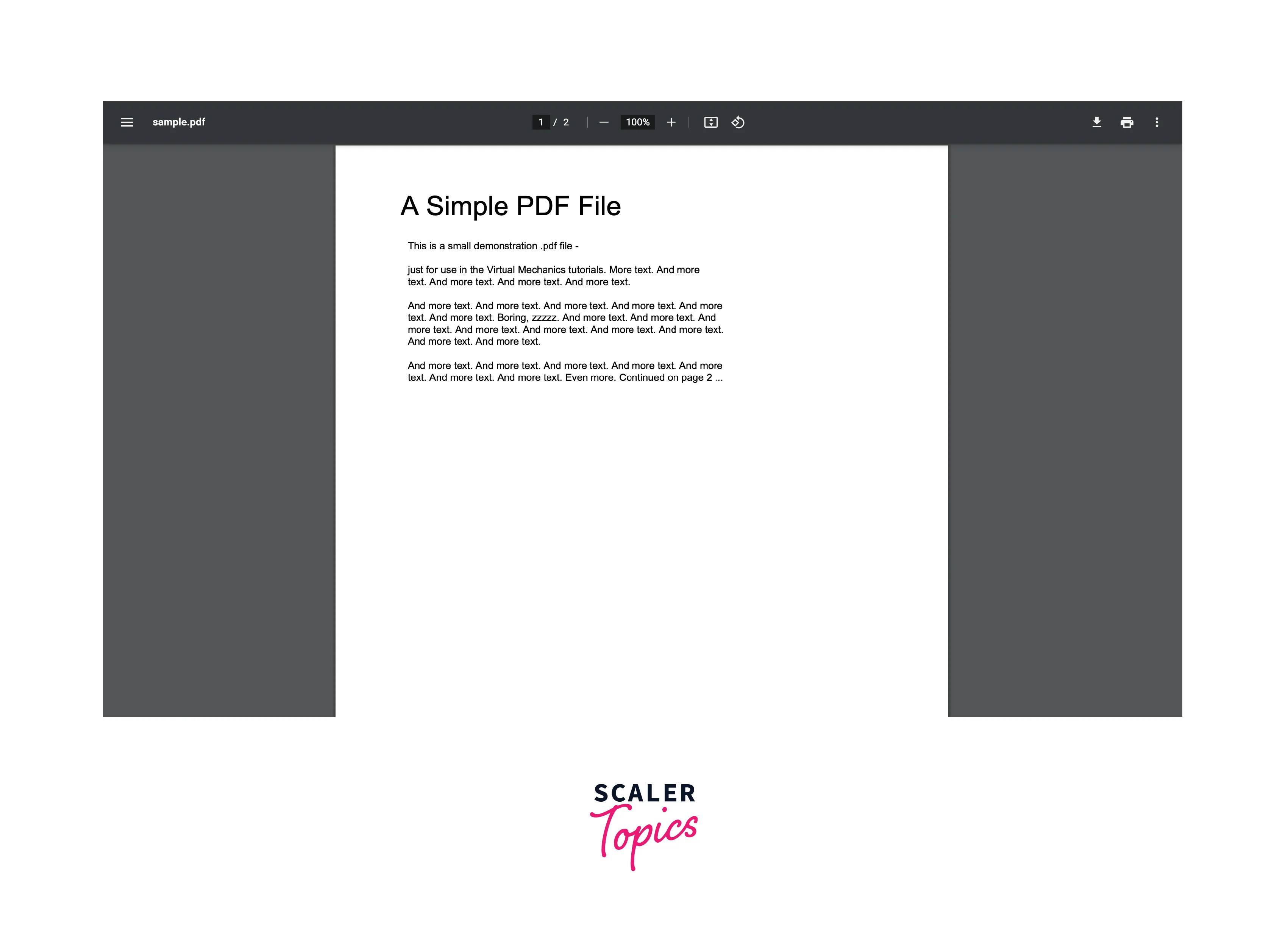
Output :

Explanation :
In the above example, we are using the embed tag in HTML. It consists of an src attribute, in which we have stored a PDF file link. With the help of the embed tag, the PDF file will be visible in the HTML document. We have also given a specific width and height attribute inside the embed tag, which will help in specifying the width and height of the video embedded inside the embed tag. We can see the embed tag is only having the opening tag ().
Embedding Another HTML PageLet us now see an example of how we can embed another HTML page inside our tag in HTML.
Main.html
Code :
another.html
Code :
Output :

Explanation :
In the above example, we have two HTML pages : main.html and another.html. Inside our main.html page there is an embed tag, which consists of an src attribute which is storing the source URL of the another.html page. With this, the content inside the another.html page is displayed inside the main.html document.
Tag vs TagLet us now discuss the difference between a embed tag and iframe tag in java.
Tag Tagembed is an element of Appletsiframe is an element of tagembedding external resources which are generally multimedia contents like video, audio, a web page link, or a picture, into our HTML document.iframe is primarily used to include resources from other domains or subdomains but can be used to include content from the same domain as well.The element creates an embedded panel in which a third-party application, such as a Flash-based object, can run.The creates an inline frame, which embeds an independent HTML document into the current document.The embed tag is displayed as a block.The frame tag is displayed as a block.The embed tag is Used to embed the content for browser plugins. Exceptions to this are SVG and HTML which are handled differently according to the standard. For embedded HTML there is no way to get at the embedded document from the parent.The iframe tag is primarily used to include resources from other domains or subdomains but can be used to include content from the same domain as well. The 's strength is that the embedded code is 'live' and can communicate with the parent document.The embed tag has only a start tag, it does not have any end tag.The iframe tag does have both a start and end tag.The syntax of embed tag is The syntax of iframe tag is Accessibility ConcernsOn an embed element, we can use the title attribute, by which the content inside the embed tag is labeled and the people who are navigating with assistive technology such as screen readers can understand the embedded content inside the embed tag. If there is no title, then people might get confused and may not be able to determine the content of the embed tag. This context shift can be confusing and time-consuming in case of embed element contains interactive content like video or audio.
Browser SupportMost browsers support the embed tag in HTML. Below given is the list of some popular browsers that support the embed tag in HTML --
Desktop Browsers
ChromeEdgeFirefoxOperaSafariInternet ExplorerAndroid Browsers
WebView AndroidChrome AndroidFirefox for AndroidOpera AndroidSafari on iOSSamsung Internet
We learned about the embed tag in HTML in this article. Let us recap the points we discussed throughout the article:
The embed tag in HTML is a block element, which is used for embedding external resources which are generally multimedia contents like video, audio, a web page link, or a picture, into our HTML document.The embed tag in HTML have only a starting tag () but does not have any ending or closing tag.There are basically four attributes, which are supported by the embed tag in HTML they are : height, src, width, and type attribute.The height attribute is used for specifying the height of the embedded content.The src attribute is used for specifying the web address of the embedded content.The width attribute is used for specifying the width of the embedded content.The type attribute is used for specifying the media type of the embedded content.To adjust the embedded object positioning within the element's frame, we can use the object-position property in our embed tag.To control how the object's size is adjusted to fit within the element's frame, we can use the object-fit property in our embed tag.We have seen some examples like how we can add images, videos, PDF files, or another HTML page with the embed tag in our HTML document. to make it more clearly understandable.We have seen the difference between the embed () and iframe () tag.An iframe (inline frame) is used to embed another document within the current HTML document.We have seen how using the title attribute in our embed tag makes its content more accessible to the users.Related TagsI suggest you to go through the below tags to enhance your learning of the HTML tags.
iframe tagHTML tagsimg tagvideo tagHTML Tag Lists